Hello.
How can we help you?
Checkboxes
Checkboxes Deep Dive
Use the Checkboxes Question Type when you’d like respondents to make multiple selections that are not mutually exclusive from a list of specific options. For some questions, you will want to limit the number of choices or set a min/max number of choices which is all possible out-of-the-box. If you aren’t sure that the list of potential answers covers all of the potential responses, you can always include “other” as an option. This will prompt the respondent to submit a free form text to catch any edge cases. Also available in this question type is “None of The Above” which will allow the respondent to submit that answer and none of the other selections that were provided.
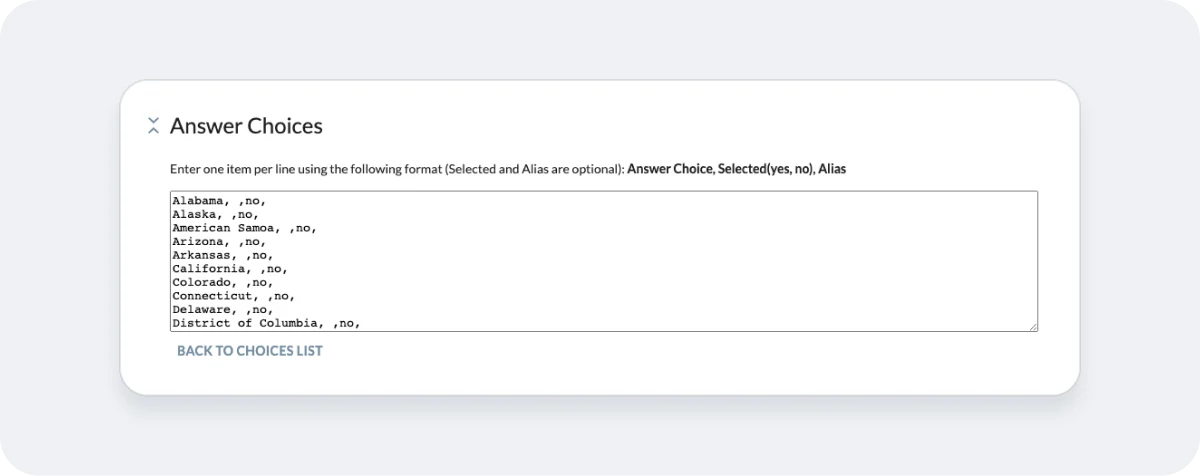
Answer Choices
This section of the question allows you to enter your choices for the given question. Click on “+ADD CHOICE” to add further options.
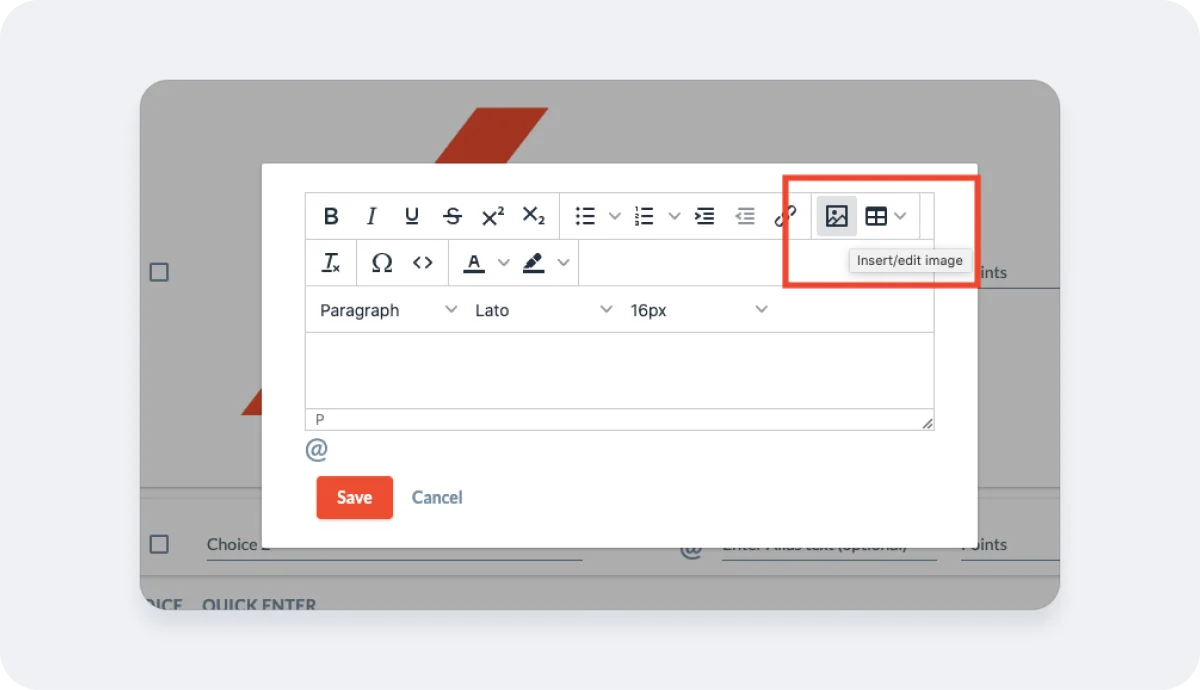
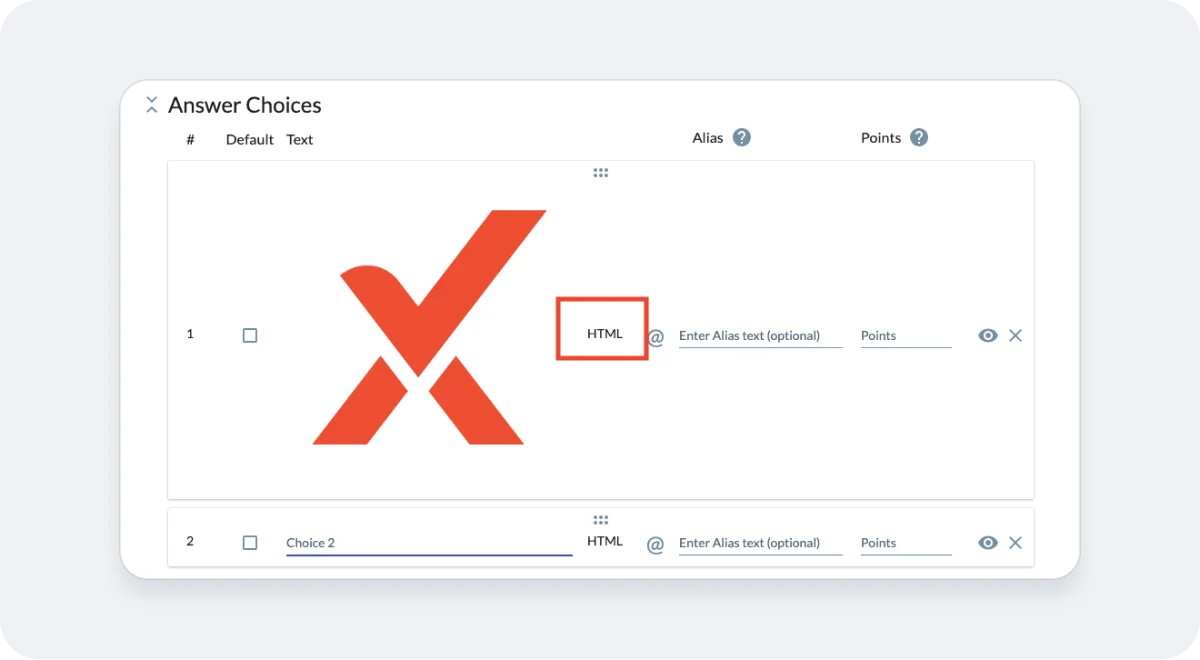
HTML
Similar to the questions, you can completely change the formatting of the options by clicking on the HTML button against every option. The HTML editor allows you to change the font type and colour, and even add images to your answer choices.
Merge Data
You have the option to populate the answer choices by using either the profile properties of the respondent or by using the answer to one of the previous questions of the survey. This can be done by clicking on the “@” button next to the HTML button.
Default
To mark any option as default you can simply check the option(s) available against your provided option.
Alias
Aliases are the alternate texts or codes that you can display on your reports/exports. These values are not visible to the respondent and are helpful when you want to associate a particular value with your provided option.
Points
You can simply assign points to every option of the question and Checkbox will automatically calculate the scores of each question (based on the answer picked by the respondent) and ultimately of your complete survey. See more on How to Create a Scored Survey.

Quick Enter
This option is helpful when you want to manually write each option in a text box. Simply press Enter to separate the options from one another. To make an option a default, it is required to add “yes: against the option, separated by a comma.

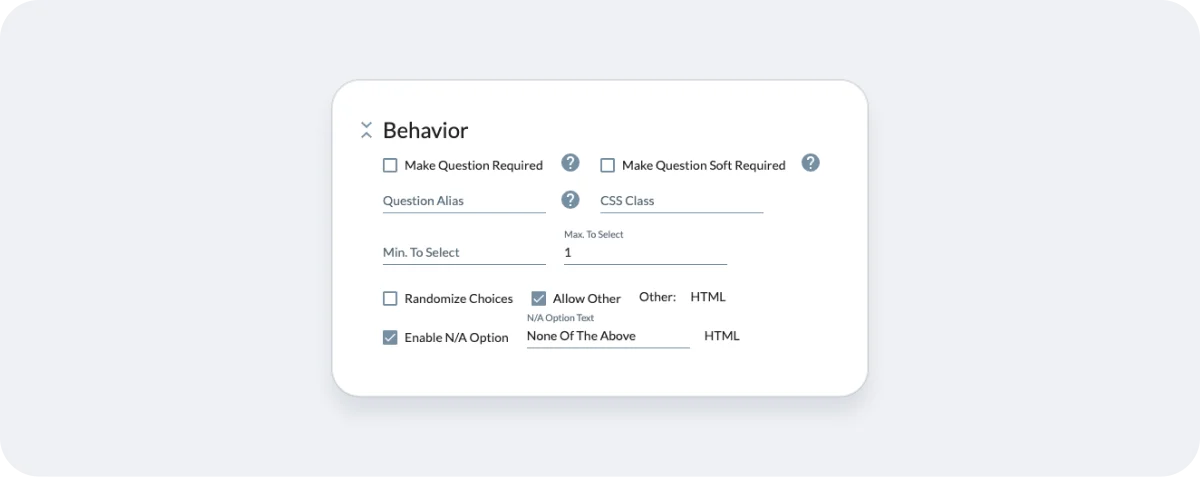
Behavior
This section allows you to set different validations for your questions in addition to setting up an alias for your question and deciding whether or not you want to allow the respondent to add an option against the question on their own.
Make Question Required
Checkmark this box if you want the question to be answered as compulsory. The user can not go forward from the current page unless the question is answered.
Make Question Soft Required
Encourages the respondent to respond to the question. The user encounters the message “An answer is recommended, but not required.” if the question is left unanswered in one attempt. Respondents can ignore the message and click “Next” again to go to the next page of the survey.
Question Alias
Aliases are the alternate texts or codes that you can display on your reports/exports. These values are not visible to the respondent and are helpful when you want to associate a particular value with your provided question.
Randomize Choices
Check this box if you want your provided options to be randomly ordered every time a survey is attempted.
Min/Max to Select
The checkbox allows you to configure how many options (minimum/maximum) you want the user to pick.
Allow Other
Checkmark this box if you want your respondent to add an option on their own. You can change the text prompt and the formatting of this option as well.

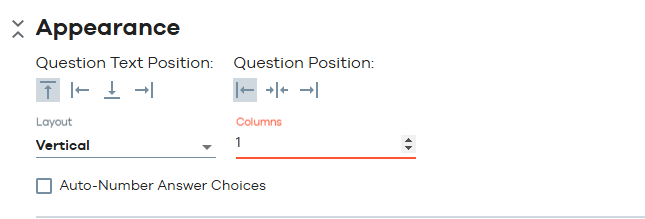
Appearance
This section of your question allows you to administer how your questions and your options would appear on your survey page.
Question Text Position
Lets you decide the position of your question with respect to the options. By default, it is set to “Top”. This means that the question will be placed above the answer options
Question Position
Lets you decide the alignment of the question (left, middle, right) with respect to the survey page. By default, it is set to “Left. This means that your question will be left indented
Layout and Columns
Allows you to administer whether the provided options would appear in a vertical or horizontal list. The columns allow you to decide in how many columns, the options are going to be divided across the space. By default, Layout is set to Vertical and the Columns is set to 1.
Auto- Number Answer Choices
Checkmark this box if you want your provided options to appear in a numbered list (horizontal or vertical).

Conditions:
This section of the question allows you to manage the conditional appearance of the question based on either a previous response, a contact attribute or a response property. You can combine 2 or more conditions using “OR/ AND” conditions by clicking on them. Please refer to our “Quick Start: Add a Condition to a Question”.

Common Support Questions to troubleshoot this question type:
Question: I’d like for users to only select one option, is this supported?
Answer: You have two options here. If you want the style of Checkboxes Question Type, you can set the min/max selections to whatever number you’d like. In this case, you would set the Max number of selections to 1. You can access this in the “Behavior” settings of the question:

If that isn’t quite what you were looking for, you can also check out the “Radio Button Question Type”. Here is a deep dive on that question type: Radio Button Question Type Deep Dive
Question: I have a massive list of options for users and don’t want to manually upload each of them as a separate option. What can I do?
Answer: We often have customers needing to upload large lists of options to questions. For this, we have created the “Quick Enter” tool. This allows you to copy/paste a comma separated list of options with formatting to get this job done quickly.


Question: I’d like to have something other than text as the answer options in my question. Is this possible?
Answer: Absolutely! As with a lot of our question types, we also support the ability to have respondents choose between images or other types of content. To do this, click on the HTML button next to the text input for your response choice.

This will then pop-up a set of tools to help you customize. In this example, choose the image icon and then follow the instructions to upload the image of your choice.